服务器V10 SP1安装elementUI
发布时间:2021-07-27 浏览次数:1042次 作者:湖南省计算产业生态创新中心 (长沙)
服务器elementUI安装手册
一、软件介绍
Element UI是饿了么前端团队推出的一款基于Vue 2.0的桌面端UI框架。
二、支持版本和获取方式
1.建议使用版本为“2.0.0-rc.1”
2.由npm工具获取,命令为:npm i element-ui@next -D
三、编译和测试方式
1.选择操作环境
本文选用麒麟服务器V10版本做测试安装element-ui-2.0.0-rc.1版本
服务器详细规格如下:
名称 | 说明 |
CPU | 64cores Phytium,FT-2000+/64 64bit |
内核 | Linux-4.19.90-17.ky10.aarch64-aarch64-with-kylin-10-Tercel |
内存 | 64GB |
硬盘 | 480GB |
步骤一:安装Element UI的依赖nodejs和npm
(1)Element UI依赖于nodejs和npm,因此先安装nodejs和npm。
cd /usr/local/src
wget https://nodejs.org/dist/v10.16.0/node-v10.16.0-linux-arm64.tar.xz
tar -xvf node-v10.16.0-linux-arm64.tar.xz
ln -s /usr/local/src/node-v10.16.0-linux-arm64/bin/node /usr/local/bin/node
ln -s /usr/local/src/node-v10.16.0-linux-arm64/bin/npm /usr/local/bin/npm
(2)查看nodejs和npm的版本号,确保nodejs和npm安装成功。
node -v
回显信息如下,表示nodejs安装成功。

npm -v
回显信息如下,表示npm安装成功。

步骤二:安装Element UI的依赖Vue
(1)确认完nodejs和npm安装好后开始安装Vue脚手架工具。
npm install -g vue-cli
ln -s /usr/local/src/node-v10.16.0-linux-arm64/bin/vue /usr/local/bin/vue
(2)安装完成后确认Vue是否安装成功。
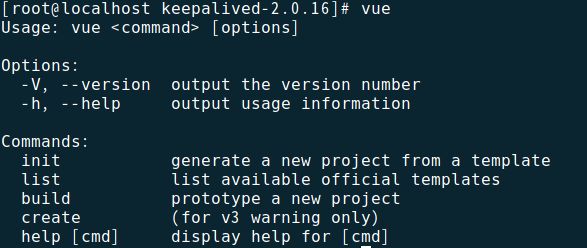
vue
回显信息如下,则表示Vue安装成功。

步骤三:创建Vue项目
(1)创建一个Vue项目。
vue init webpack testProject
按照提示输入相关参数即可,示例如下,创建成功后会返回提示信息。
? Project name test
? Project description A Vue.js project
? Author te
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project
has been created? (recommended) npm
vue-cli ·
Generated "testProject".
# Installing project dependencies ...
...
# Project initialization finished!
# ========================
To get started:
cd testProject
npm run dev
(2)当前目录下会生成“testProject”目录,进入该目录,并执行启动命令。
cd testProject
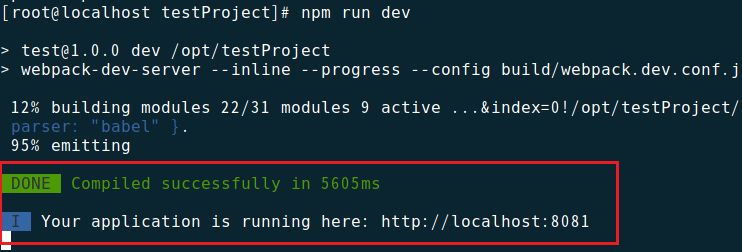
npm run dev
终端回返如下信息,则表示启动成功

(3)在默认配置情况下,Vue本地服务不能被外部IP访问,所以需要修改配置文件,修改步骤如下:
a.进入“testProject”目录。
b.修改“config/index.js” 的“host”属性为“0.0.0.0”。
{
// ...,
host: '0.0.0.0',
port: 8080,
// ...
}
c.修改“build/webpack.dev.conf.js”的“devServer”配置,增加一行“disableHostCheck: true,”。
devServer: {
clientLogLevel: 'warning',
historyApiFallback: true,
hot: true,
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
disableHostCheck: true,
watchOptions: {
poll: config.dev.poll,
}
}
(4)修改完配置文件后,重新执行命令,启动Vue。
npm run dev
(5)启动后就可以通过IP访问,比如IP为“192.168.1.108”,在浏览器地址栏输入“http://192.168.1.108:8081”/即可访问,如下图所示。

步骤四:安装element-ui到项目下
(1)在步骤三:创建Vue项目的项目“testProject”中,安装element-ui。
cd /usr/local/src/testProject
npm i element-ui@next -D
(2)查看Element UI的版本号。
安装成功后,会在“/usr/local/src/testProject/node_modules”路径下生成“element-ui”文件夹。
进入该文件夹,在“package.json”文件中可查看element UI的版本号。
vi /usr/local/src/testProject/node_modules/element-ui/package.json
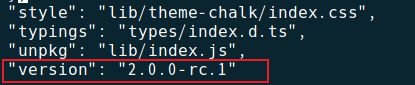
查找“version”内容,可查到以下版本信息。

3.测试已完成编译的软件
通过查看浏览器中的改动是否与编辑的一致,以此验证Element UI是否能正常使用。
(1)进入项目,编辑“src”路径下的“App.vue”文件,其他文件不变。
vim /usr/local/src/testProject/src/App.vue
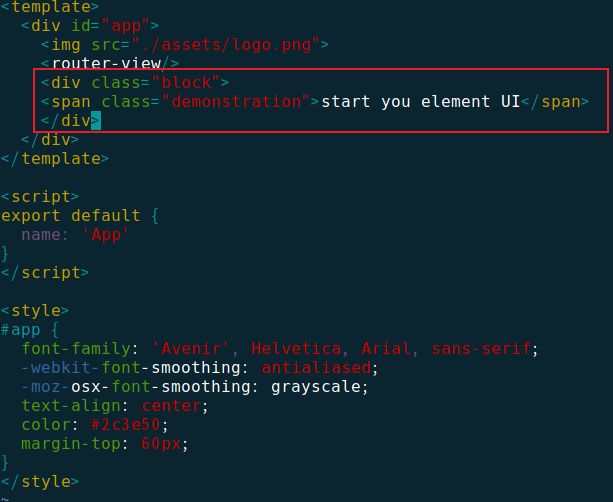
在原始文件上添加文本内容,如下:

(2)刷新浏览器页面,显示信息中最后一行增加文本“start your element UI”,则表示Element UI可正常使用

4.已知问题汇总
问题描述:
在测试已完成编译的软件中创建Vue项目时,下载chromedriver时出现异常,如下所示:
# Installing project dependencies ...
# ========================
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-ext
ract-plugin
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated flatten@1.0.2: I wrote this module a very long time ago; you should use something else.
npm WARN deprecated json3@3.3.2: Please use the native JSON object instead of JSON 3
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket da
ta flow and an import issue introduced in 2.1.0
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
> chromedriver@2.46.0 install /usr/local/src/testProject/node_modules/chromedriver
> node install.js
/usr/local/src/testProject/node_modules/chromedriver/2.46/chromedriver is not writable: EACCES: permission denied, mkdir '/us
r/local/src/testProject/node_modules/chromedriver/2.46'
/usr/local/src/testProject/node_modules/chromedriver/2.46/chromedriver is not writable: EACCES: permission denied, mkdir '/us
r/local/src/testProject/node_modules/chromedriver/2.46'
Current existing ChromeDriver binary is unavailable, proceding with download and extraction.
Downloading from file: https://chromedriver.storage.googleapis.com/2.46/chromedriver_linux64.zip
Saving to file: /tmp/2.46/chromedriver/chromedriver_linux64.zip
问题原因:无法正常下载chromedriver。
解决方法:
(1)手动设置npm中下载chromedriver的地址。
cd /usr/local/src
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
(2)设置完成后,先删除之前未创建成功的Vue项目,之后再创建Vue项目即可。
rm -rf testProjec



 信创动态
信创动态 
 服务热线
服务热线 邮箱
邮箱